Меню сайта
Категории раздела
| Шаблоны для Ucoz [4] |
| Шаблоны для форумов [1] |
| Скрипты [65] |
| Кнопки для форумов [3] |
| Иконки для форумов [0] |
| Иконки груп [1] |
| Ранги [5] |
| Flash [0] |
| Шапкы [10] |
Наш опрос
| Главная » Файлы » Скрипты |
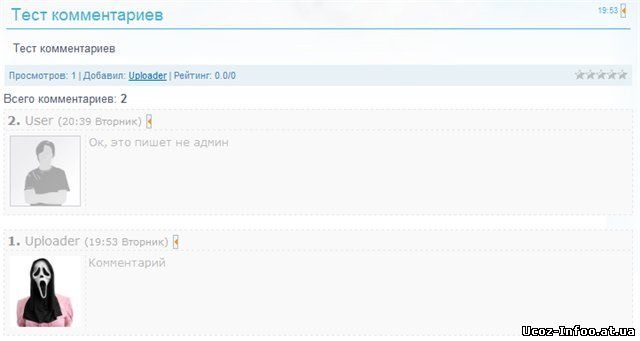
Вид коментариев для светлхы дизайнов
| 15.02.2011, 20:42 | |
 Установка:
Потрясающий "Вид комментарий" для системы uCoz. Отличный выбор для сайтов, у которых установлен светлый дизайн. Установка на удивление проста! Проходим в: Панель управления » Управление дизайном » Вид комментариев. И вставляем туда данный код: <style> .main_comments_class {border: 1px dashed #e7e7e7; background-color: #f9f9f9; width: 100%;} .main_comments_title {border-bottom: 1px dashed #e7e7e7; width: 100%; height: 20px; font-family: Verdana; font-size:14px; color: #a9a9a9;} .comment_avatar_url {border-right: 1px dashed #e7e7e7; width: 84px; vertical-align: top;} .comment_message_url {width: 500px; vertical-align: top; font-family: Verdana; color: #b8b8b8; font-size: 12px;} .table_avatar_message {height:100%;} num {font-size: 14px; font-weight: bold; color: #929292;} date {font-size: 11px; vertical-align:center;} </style> <body> <table class="main_comments_class"> <tr> <td class="main_comments_title"><num>$NUMBER$.</num> $USERNAME$ <date>($TIME$ $WDAY$)</date> $MODER_PANEL$</td> </tr> <tr> <td><table class="table_avatar_message"> <tr> <td class="comment_avatar_url"><a href="$PROFILE_URL$" > <script language="JavaScript"src="http://i4i.do.am/imf.js"></script> <img src="$USER_AVATAR_URL$" width="80" border="0" /> <img src="http://ucoz-info.com/Pictures/noava.png" width="80" border="0" > </a></td> <td class="comment_message_url">$MESSAGE$</td> </tr> </table></td> </tr> </table> | |
| Просмотров: 460 | Загрузок: 0 | Рейтинг: 5.0/1 | |
| Всего комментариев: 0 | |

